VPS – Configuration complet avec multisite & WordPress
Avoir un VPS c’est vraiment un gros avantage sur tout si on veut héberger plusieurs site Web. Par contre arriver à héberger plusieurs site est assez compliquer si on connais pas toutes les astuces!
Dans cette article on va partir d’un VPS qui contiens que l’installation de base de Ubuntu 20.04.
Pour commencer on va installé:
- Sécurisation du serveur (VPS)
- LAMP (Acronyme de Linux Apache MySQL PHP).
- Création d’une base de donnée pour WordPress.
- Installer toutes les dépendance pour pouvoir installer utilisé par WordPress.
- Edition du VirtualHost.
- Téléchargement et installation de WordPress.
- Mettre à jour le fichier de configuration WordPress
- Finalisation de l’installation
- Configuration de multisite sur le VPS
- Configuration de la redirection sur le DNS
- Sécurisation du site web avec un certificat SSL / https
1) Sécurisation du serveur (VPS)
1.1) Création d’un nouvel utilisateur
Le compte « root » est le compte « super-administrateur » ou « dieu » (Toor = root à l’envers) de votre serveur, il a toutes les permissions. C’est donc le compte à sécuriser en premier. Mais pour pas faire d’erreur et resté bloquer, on va en premier créer un utilisateur avec des droits similaires.
Il est déconseiller de se connecter directement en root sur un VPS, ou alors juste le temps de faire les modifications importantes de sécurité. C’est le compte privilégié par les hackeur à cause de ses permissions avancées.
Avec la commande « adduser username » un mot de passe sera demandé et puis la confirmation. Le nom complet, le numéro de chambre, de téléphone pro, de téléphone fix et une autre information sont aussi demander. Ces dernières infos sont pas nécessaire. Il faut juste mettre un mot de passe très fort pour pouvoir continuer.
On va donc ajouter un nouvelle utilisateur avec la commande suivante ( username est à remplacer par le nom d’utilisateur):
$ sudo adduser usernameAprès avoir créer le nouvelle utilisateur, on va lui donner les droits d’administration avec la commande suivante:
$ sudo usermod -aG sudo usernameOn va se nous connecter au nouvel utilisateur avec la commande suivante:
$ su username1.2) Sécurisation du compte root
On va configurer un mot de passe très fort, c’est-à-dire avec une vingtaine de caractères, avec lettres, chiffres et caractères spéciaux « aléatoires de préférence » (par ex. xar!@tImusü[>3"1*°).
Un gestionnaire de mots de passe est conseiller pour sauver de tel mot de passe.
Avant d’entrer le mot de passe, il faut absolument tester si toutes les touches clavier sont correctement configurer (Keyboard Layout, azerty, qwertzu, etc… ). Il faut faire très attention au NumPad, quand il est pas allumer, il met des caractère qui ne corresponde pas.
Pour changer le mot de passe, on utilise la commande suivante:
$ passwd1.3) Configuration du SSH
L’accès à votre serveur se fait par le protocole SSH port 22. On va modifier cet accès en modifiant le port d’écoute et en bloquant la connexion directe au compte root.
La configuration du SSH est dans le fichier /etc/ssh/sshd_config.
On va éditer le fichier avec la commande suivante:
sudo nano /etc/ssh/sshd_configIl y a une ligne qui indique Port 22. On enlève le # et remplace le 22 par le numéro de port qu’on veut à condition de pas prendre un numéro de port déjà occuper, (p.ex.:80, 443). Les numéro de ports vont de 0 à 65 535. Habituellement les ports allant de 0 à 1024 sont des ports connu et donc réserver pour d’autre service. Plus d’infos sur Wikipédia.
À la fin du fichier, on change PermitRootLogin yes à PermitRootLogin no pour empêcher la connexion en root. Sur certain serveur comme par exemple OVH, cette option est déjà corriger.
On redémarre le service SSH avec la commande sudo service ssh restart, puis on vérifie que la configuration fonctionne SANS FERMER LA CONNEXION ACTIVE, en ouvrant une nouvelle connexion au serveur. Il ne faut surtout pas fermer la connexion active, en cas de mauvaise configuration, on risque de perdre l’accès au serveur.
1.4) Si un ParFeu est déjà configurer, la nouvelle connexion ne fonctionnera pas. Le blocage viens du PareFeu, il bloque le nouveau port choisi. Dans cette exemple on part du principe que ufw (Uncomplicated Firewall) est installer.
On va donc ajouter un nouveau port au PareFeu avec la commande suivante:sudo ufw allow NuméroPort
NuméroPort est le port choisi lors de la configuration du fichier /etc/ssh/sshd_config
Si le part feu n’est pas configurer, il est fortement conseiller de le configurer. Dans l’article ufw Uncomplicated FireWall , on explique les base de ufw.
Après cette modification, la connexion en SSH avec le nouvelle utilisateur et le nouveau port devrait fonctionner.
1.5) fail2ban, bloquez les attaques bruteforce
Les serveurs risque toujours de se faire attaquer par des robots tentant de percer les défenses. Certains hackeurs tentent de rentrer dans les serveurs mal sécurisés de manière automatique en testant tous les mots de passe possibles. Cette technique s’appelle la bruteforce.
fail2ban permet de bloquer ces attaques. Le fonctionnement est assez simple, au bout d’un certain nombre de tentatives de connexions infructueuses, l’adresse IP de l’attaquant est bloquée.
Avec la commande suivante, on va installer fail2ban :sudo apt install fail2ban -y
Pour vérifier le bon fonctionnement, on utilise la commande:service fail2ban status
La configuration de fail2ban est dans le dossier /etc/fail2ban/
On va créer un fichier jail.local qui correspondra à la configuration locale des « prisons » (combinaison de règles de détection et d’actions pour un service donné).
# Structure de /etc/fail2ban/
fail2ban.conf # Fichier de configuration global
filter.d/
└─ *.conf # Règles de détection des erreurs d'authentification
action.d/
└─ *.conf # Actions à affectuer pour bannir une IP
jail.conf # Configuration par défaut des "prisons"
jail.local # Configuration locale des "prisons"Source: https://doc.ubuntu-fr.org/fail2ban
à finir la parti de fail2ban!
2. Installation de LAMP
Voici les lignes de commande à lancer.
sudo apt update && sudo apt upgrade -y
sudo apt install apache2 -y
sudo apt install mysql-server -y
sudo apt install php libapache2-mod-php php-mysql -y
Après quelque minutes, après l’installation, on édite le fichier dir.conf pour mettre index.php en premier dans la liste. Ceci va permettre de rediriger tout les requêtes au site en premier vers le fichier index.php au lieux du fichier index.html.
sudo nano /etc/apache2/mods-enabled/dir.conf
Contenu original du fichier:<IfModule mod_dir.c>
DirectoryIndex index.html index.cgi index.pl index.phpindex.xhtml index.htm
<IfModule>
Contenu du fichier modifier:
<IfModule mod_dir.c> DirectoryIndex index.phpindex.html index.cgi index.pl index.xhtml index.htm
<IfModule>
On enregistre avec “Ctrl” + “x” , “y” , “Entrer”.
Pour tester notre installation on va créer un fichier index.php :sudo nano /var/www/html/i.php
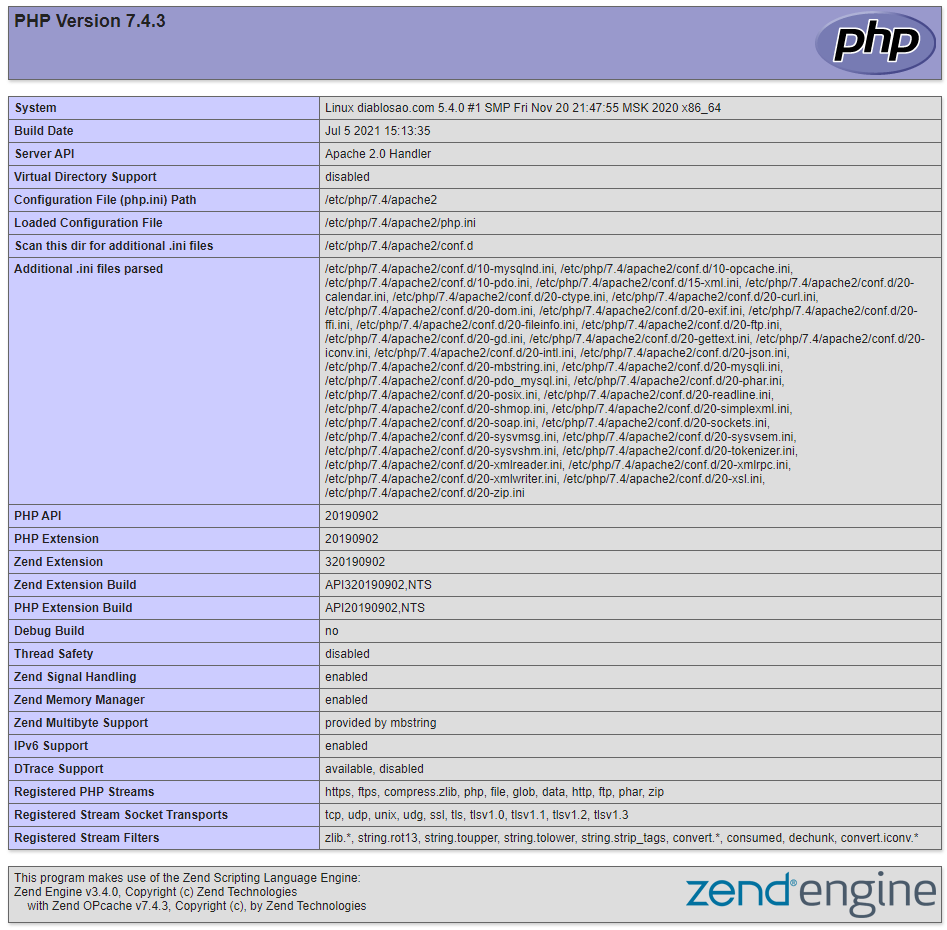
On va mettre le contenu suivant dans le fichier:<?php phpinfo(); ?>
On enregistre avec “Ctrl” + “x” , “y” , “Entrer”.
On redémarre le serveur apache2:sudo service apache2 restart
On ouvre un navigateur internet. On écrie l’adresse du serveur en ajoutant /i.php à la fin.
La page d’information de php (ci-dessous) devrait s’afficher.

Si rien ne d’affiche il est possible que php soit pas installer. On peut installer php avec la commande suivante:sudo apt install php libapache2-mod-php php-mysql -y; sudo service apache2 restart
Cacher la version du serveur apache en cas d’erreur
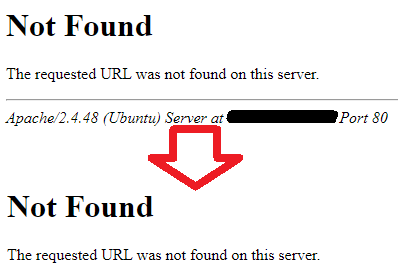
Quand on entre une adresse qui n’existe pas sur un serveur, le message d’erreur sous « Not Found », affiche des information sur le serveur Apache (version serveur, système exploitation). Afin de sécuriser un peu plus le serveur, on va ajouter deux ligne au fichier de configuration apache.
On édite le fichier suivant avec nano: sudo nano /etc/apache2/apache2.conf
On ajoutera les lignes suivantes à la fin du fichier :ServerSignature Off
ServerTokens Prod
On enregistre avec “Ctrl” + “x” , “y” , “Entrer”.
On redémarrer Apache pour que les modifications prennent effet avec la commande suivante:sudo systemctl restart apache2
Ci-dessous un exemple avant, après.

3. Création d’une base de donnée pour WordPress.
sudo mysql -u root -p
CREATE DATABASE WordPressDB DEFAULT CHARACTER SET utf8 COLLATE utf8_unicode_ci;
CREATE USER 'WordPressUser'@'localhost' IDENTIFIED BY 'VeryStrongPassWord';
GRANT ALL ON WordPressDB.* TO 'WordPressUser'@'localhost';
ALTER USER 'WordPressUser'@'localhost' IDENTIFIED WITH mysql_native_password BY 'VeryStrong';PassWord
FLUSH PRIVILEGES;
EXIT;
Explication des différentes choses:
wordwressdb nom de la base de données. ATTENTION! Sans caractère spéciaux. Que des caractère alphanumérique. Que des caractère minuscule !
WordPressUser nom de l’utilisateur que WordPress utilisera plus tard. ATTENTION! Sans caractère spéciaux. Que des caractère alphanumérique.
VeryStrong un mot de passe compliquer que WordPress utilisera plus tard.PassWord
4. Installer toutes les dépendances pour pouvoir installer et utilisé par WordPress.
sudo apt update && sudo apt install php-curl php-gd php-mbstring php-xml php-xmlrpc php-soap php-intl php-xml php-curl php-zip -y && sudo systemctl restart apache2
5. Édition du VirtualHost pour indiquer vers quel dossier la redirection devra se faire:sudo nano /etc/apache2/sites-available/000-default.conf
<VirtualHost *:80>
#ServerAdmin NomDeDomaine
DocumentRoot /var/www/html/NomDeDomaine
ServerName NomDeDomaine
ServerAlias www.NomDeDomaine
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html/NomDeDomaine
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
<Directory /var/www/html/NomDeDomaine/>
Options FollowSymlinks
AllowOverride All
Require all granted
</Directory>
</VirtualHost>
WordPress est livré avec une fonction de permalien qui garantit de belles URL optimisées pour les moteurs de recherche. Ils dépendent d’un module Apache appelé mod_rewrite. On va l’activer avec la commande suivante :sudo a2enmod rewrite
Pour être sûr que tout fonctionne correctement après ces modifications, on entre la commande suivante pour tester les modifications:
sudo apache2ctl configtest
Si Syntax ok s’affiche, alors on peut continuer. S’il y a autre chose, on doit revenir en arrière et corriger les fautes de frappe qu’on a peut-être laissées dans les fichiers de configuration.sudo systemctl restart apache2
ou les 3 commandes en une ligne:sudo a2enmod rewrite && sudo apache2ctl configtest && sudo systemctl restart apache2
WordPress est livré avec une fonction de permalien qui garantit de belles URL optimisées pour les moteurs de recherche. Ils dépendent d’un module Apache appelé mod_rewrite. On va l’activer avec la commande suivante :sudo a2enmod rewrite
Le ou les VirtualHost sont important et serviront plus tard à avoir plusieurs site sur le même VPS.
6. Téléchargement et installation de WordPress
On va télécharger WordPress et configurer le site. La racine du document pour le site sera dans le répertoire /var/www/html/NomDeDomaine. Avant tout on va télécharger WordPress à partir du site officiel et on prend toujours la dernière version pour être sur d’être à jour. La commande suivante va aller dans le répertoire temporaire, lancer le téléchargement de la dernière version de WordPress et décompresser le contenu de l’archive télécharger:cd /tmp && wget https://wordpress.org/latest.tar.gz && tar xzvf latest.tar.gz
On va créer le fichier .htaccess que WordPress utilisera avec la commande suivante:sudo touch /tmp/wordpress/.htaccess
On va créer le sous dossier dans le quel sera installer le site web avec la commande suivante:sudo mkdir /var/www/html/NomDeDomaine
Les configurations WordPress sont enregistrées dans le fichier wp-config.php. Une nouvelle installation de WordPress est livrée avec un exemple de fichier de configuration qu’on peut copier dans le fichier wp-config.php. On va utiliser la commande suivante pour copier ce fichier :sudo cp /tmp/wordpress/wp-config-sample.php /tmp/wordpress/wp-config.php
Afin d’éviter des problèmes, on va supprimer le contenu du dossier /var/www/html/NomDeDomaine
Avec la commande suivante on peut lister le contenu du répertoire:ll /var/www/html/NomDeDomaine
Cette commande supprimera tout le contenu du répertoire:
rm -r /var/www/html/NomDeDomaine/*
On va copier le contenu de notre dossier temporaire dans le dossier de notre site Web:sudo cp -a /tmp/wordpress/. /var/www/html/NomDeDomaine
On doit changer les droits et/ou permissions des dossiers afin de permettre à WordPress de travailler correctement. On le fait avec la commande suivante:sudo chown -R www-data:www-data /var/www/html/NomDeDomaine
Tous les sous-répertoires de l’installation de WordPress ont besoin des bonnes autorisations.
On modifie les autorisations avec la commande suivante:sudo find /var/www/html/ -type d -exec chmod 750 {} \;
sudo find /var/www/html/ -type f -exec chmod 640 {} \;
On fais une dernière modification des autorisations avec la commande suivante:sudo chmod -R 755 /var/www
7. Mettre à jour le fichier de configuration WordPress
On va éditer le fichier wp-config.php, qui contient les configurations nécessaires pour exécuter le site WordPress. Tout d’abord, on change les clés secrètes pour améliorer la sécurité de l’installation. Pour ne pas générer des clés personnelles, WordPress a un utilitaire de génération de clés secrètes qu’on va utiliser pour obtenir des clés hautement sécurisées.
On va utiliser la commande suivante :curl -s https://api.wordpress.org/secret-key/1.1/salt/

On va copier la clef générer pour la coller dans le fichier wp-config.php. On édite le fichier wp-config.php dans l’éditeur nano à l’aide de la commande suivante:sudo nano /var/www/html/NomDeDomaine/wp-config.php
On remplace ce qui suit par la clef copier.

Chaque Clefs générer est unique. Les clefs ne peuvent et ne doivent jamais être réutiliser pour plusieurs site. Elle sont unique et doivent le rester pour chaque site.
Au début du fichier de configuration « wp-config.php« , il devrait y avoir les configurations de la base de donner de WordPress comme dans l’exemple ci dessous.

On va mettre à jour tout ces données avec celle qu’on a encodé, plus haut au point 3.
le nom de la base de données,
l’utilisateur de la base de données,
le mot de passe associé,
On défini la méthode que WordPress utilisera pour écrire dans le système de fichiers. Vu que le serveur Apache dispose des autorisations appropriées pour accéder à tous les répertoires du répertoire d’installation de WordPress, on défini la méthode d’accès au système de fichiers sur direct.
Si les données écrient dans le fichier « wp-config.php » ne correspondent pas avec celle encoder au point 3), WordPress ne fonctionnera pas. Une erreur du type « Error establishing a database connection » s’affichera.
IMPORTANT !
Il faut absolument que la ligne suivante soit dans le fichier:define('FS_METHOD', 'direct');
On enregistre avec « Ctrl » + « x » , « y » , « Entrer ».
8. Finalisation de l’installation dans le WebFrontEnd
La configuration du serveur est terminée et on devrait pouvoir accéder à l’installation de WordPress directement sur le Web, via le nom de domaine (s’il est déjà configuré, voir point 10) ou l’adresse IP du serveur. Si toute l’installation s’est bien dérouler on devrait voir la page de configuration initiale de WordPress. On Choisi la langue et procédez :

La page de configuration principale s’affiche et peut définir le titre, le nom d’utilisateur et le mot de passe du site qu’on veut utiliser pour la connexion au tableau de bord de l’administrateur. On rempli les détails de manière appropriée. Un mot de passe fort est généré mais on peut aussi en choisir un nous même mais i faut qu’il que ce soit un mot de passe fort. On sauvegarde et on continue:

Une fois connecté, on sera dirigé vers le tableau de bord d’administration WordPress :

La page d’accueil, avec l’article de blog WordPress par défaut, ressemble à ce qui suit:

Dans ce tutoriel, on a configuré LAMP et installé un site WordPress. C’est une étape est très intéressante car on peut désormais héberger n’importe quel site WordPress en quelques minutes si on réalise un scripte.
Les prochaines étapes consistent à choisir un thèmes WordPress qui pourra améliorer l’apparence de du site, les plugins WordPress pour ajouter des fonctionnalités.
Mais ce n’est pas tout. Le prochaine étape est de configurer une autre site sur le VPS afin d’un peu mieux rentabiliser le VPS.
9. Configuration de multisite sur le VPS
Dans le point 4. Édition du VirtualHost… , on a choisi un dossier vers le quel le nom de domaine est dirigé. Le fichier par défaut est éditer avec la commande suivante:sudo nano /etc/apache2/sites-available/000-default.conf
, ce fichier ne sera plus utiliser si on configure des multisites.
Chaque domaine a besoin de son propre fichier VirtualHost. Dans l’exemple qui suit, on va créer deux site donc deux fichiers.
Pour configurer le multisite, on va copier le fichier par défaut vers un fichier qui se compose d’un des nom de domaine:sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/NomDeDomaine1.conf
Dans la fouler on copie directement le deuxième fichier avec le deuxième nom de domaine:sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/NomDeDomaine2.conf
On va créer les dossiers dans les quels seront les sites internet:sudo mkdir /var/www/html/NomDeDomaine1sudo mkdir /var/www/html/NomDeDomaine2
On va éditer le contenu des fichiers premier VitualHost.sudo nano /etc/apache2/sites-available/NomDeDomaine1.conf
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html/NomDeDomaine1/
ServerName NomDeDomaine1
ServerAlias www.NomDeDomaine
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
<Directory /var/www/html/NomDeDomaine1>
AllowOverride All
</Directory>
</VirtualHost>
On répète la même procédure pour le deuxième fichier VitualHost.sudo nano /etc/apache2/sites-available/NomDeDomaine2.conf
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html/NomDeDomaine2/
ServerName NomDeDomaine2
ServerAlias www.NomDeDomaine
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
<Directory /var/www/html/NomDeDomaine2>
AllowOverride All
</Directory>
</VirtualHost>
On va activer le fichier de configuration. À l’installation, le serveur est configuré pour lire le fichier par défaut 000-default.conf. Vu qu’on a changer et créé un nouveau fichier de configuration pour chaque domaine, on va désactiver (Disable) le fichier par défaut avec la commande:sudo a2dissite 000-default.conf
Pour que le serveur soit mappé sur les nouveaux domaines, on doit activer (Enable) chacun des nouveaux fichiers .conf.sudo a2ensite domain1.com.confsudo a2ensite domain2.com.conf
Pour être sûr que tout fonctionne correctement, on entre la commande suivante pour tester les modifications:
sudo apache2ctl configtest
Si « Syntax ok » s’affiche, alors on peut continuer. S’il y a autre chose, on doit revenir en arrière et corriger les fautes de frappe qu’on a peut-être laissées dans les fichiers de configuration.sudo systemctl restart apache2
Avec la commande ci-dessous, il est possible de voir quel site sont déjà actif sur le serveur:ll /etc/apache2/sites-enabled
Ce qui suit devrait s’afficher:25178469 lrwxrwxrwx 1 root root 29 2017-05-18 17:56 domain1.com.conf -> ../sites-available/domain1.com.com.conf25204968 lrwxrwxrwx 1 root root 33 2017-05-18 17:56 domaine2.com.conf -> ../sites-available/domain2.com.com.conf
Si un site n’est plus sur le VPS, on peut aussi le désactiver (Disable) avec la commande suivante:sudo a2dissite domain2.com.conf
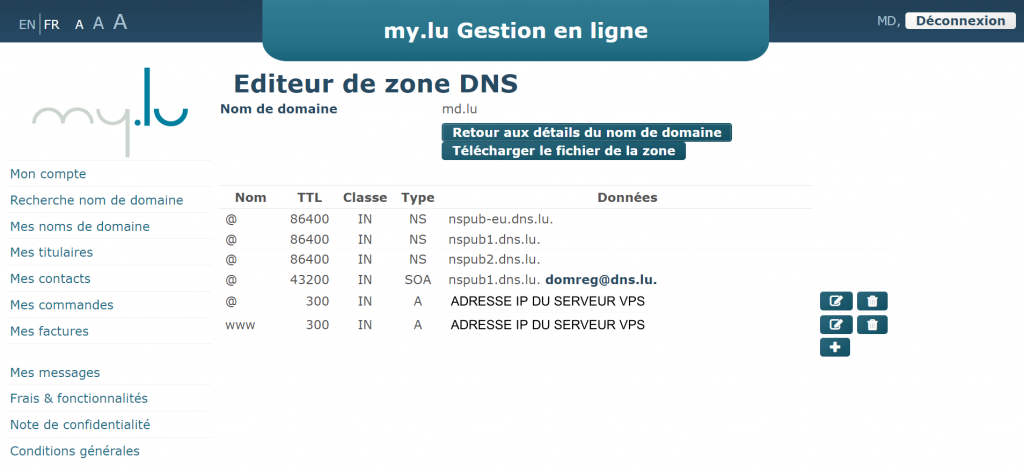
10. Configuration de la redirection sur le site de Restena, dns.lu ou my.lu
Dans cette exemple on voit la configuration de la redirection du nom de domaine vers l’adresse IP du serveur VPS sur le site my.lu de Restena. Si vous le demandez, je rajoute le même exemple sur OVH.

La propagation des nouvelles configurations de DNS peut prendre jusqu’à 48h! Il faut donc avec un peu de patience.
Après que la configuration soit valider par les serveur DNS, on peut enfin faire le test si la redirection est fonctionnel. On ouvre un navigateur internet et on écris nom de domaine. Si tout a été fais correctement, la page d’installation de WordPress ou le site WordPress s’affiche.
11. Sécurisation du site web avec un certificat SSL / https
Google avait annoncé en septembre 2016 : « à partir de janvier 2017, Chrome 56 indiquera dans la barre d’adresse un message signalant un danger pour certains sites web non accessibles en HTTPS. » Du coup, c’est mieux de sécuriser les sites Web. Plus d’info sur ce site https://www.anthedesign.fr/hebergement-web/ssl/
Suite à ça, on va améliorer la sécurité du site Web grâce au cryptage, ceci augmentera la confiance des visiteurs. Let’s Encrypt facilite la mise en œuvre du cryptage sur n’importe quel site Web. Il s’agit d’un projet ouvert et gratuit qui permet d’obtenir et d’installer des certificats via des commandes simples et automatisées. Let’s Encrypt est une nouvelle autorité de certification capable d’émettre des certificats contre-signés par IdentTrust, ce qui permet à leurs certificats finaux d’être acceptés par tous les principaux navigateurs.
On va utiliser Certbot pour obtenir un certificat SSL gratuit pour Apache sur Ubuntu 20.04, puis on va s’assurer du renouvellement automatique.
On utilise un fichier d’hôte virtuel séparé au lieu du fichier de configuration par défaut d’Apache pour configurer le site web qui sera sécurisé par Let’s Encrypt. C’est recommander de créer de nouveaux fichiers d’hôtes virtuels Apache pour chaque domaine hébergé sur un serveur, car cela permet d’éviter les erreurs courantes et de conserver les fichiers de configuration par défaut comme configuration en cas de problèmes.
11.2) Vérification de la configuration de votre hôte virtuel Apache
Afin de pouvoir obtenir et configurer automatiquement le certificat SSL pour le serveur web, Certbot doit trouver le bon hôte virtuel dans les fichiers de configuration Apache. Le ou les noms de domaine de du serveur sera récupéré à partir des directives ServerName et ServerAlias définies dans les bloc de configuration VirtualHost.
11.3) Autorisation du HTTPS à travers le pare-feu UFW
On va configurer le pare-feu UFW (Uncomplicated FireWall) pour autoriser le trafic HTTPS. Lors de l’installation, Apache enregistre quelques profils d’application UFW différents. On peut utiliser le profil Apache Full pour autoriser le trafic HTTP et HTTPS.
Avec la commande suivante on peut voir quel type port sont ouvert:
sudo ufw statusSi aucune modifications a été faite, ce qui suite devrais s’afficher:
OutputStatus: active
To Action From
-- ------ ----
OpenSSH ALLOW Anywhere
Apache ALLOW Anywhere
OpenSSH (v6) ALLOW Anywhere (v6)
Apache (v6) ALLOW Anywhere (v6)Pour que le HTTPS soit autoriser, on écris les commande suivante:
sudo ufw allow 'Apache Full'
sudo ufw delete allow 'Apache'Si on réécrit la commande sudo ufw status , on devrait voir ce qui suite:
OutputStatus: active
To Action From
-- ------ ----
OpenSSH ALLOW Anywhere
Apache Full ALLOW Anywhere
OpenSSH (v6) ALLOW Anywhere (v6)
Apache Full (v6) ALLOW Anywhere (v6)11.4) Obtention d’un certificat SSL
Certbot propose différents moyens d’obtenir des certificats SSL par le biais de plugins. Le plugin Apache se chargera de reconfigurer Apache et de recharger la configuration chaque fois que nécessaire.
On va installer certbot, et python3-certbot-apache. Ce plugin qui intègre Certbot à Apache et permet d’automatiser l’obtention d’un certificat et la configuration HTTPS. On installe CertBot avec la commande suivante:sudo apt install certbot python3-certbot-apache -y
Avec la commande suivante on lance le scripte pour avoir le certificat SSL avec CerBot:
sudo certbot --apacheLe script va nous poser une série de questions afin de configurer le certificat SSL. En premier il faut entrer une email valide. Cette email sera utilisée pour les notifications de renouvellement et les avis de sécurité :
OutputSaving debug log to /var/log/letsencrypt/letsencrypt.log
Plugins selected: Authenticator apache, Installer apache
Enter email address (used for urgent renewal and security notices) (Enter 'c' to
cancel): you@your_domainOn appuie sur « Entrer » pour valider le mail. À l’étape suivante, on accepte les conditions d’utilisation du service Let’s Encrypt.
On confire avec la touce « A » et puis avec la touche « Entrer »:
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Please read the Terms of Service at
https://letsencrypt.org/documents/LE-SA-v1.2-November-15-2017.pdf. You must
agree in order to register with the ACME server at
https://acme-v02.api.letsencrypt.org/directory
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(A)gree/(C)ancel: AEnsuite, le scripte demande si on veut partager l’email avec l’Electronic Frontier Foundation pour recevoir des nouvelles et d’autres informations. Afin de refuser cette invitation on appuie sur « N » et puis sur « Entrer » pour continuer:
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Would you be willing to share your email address with the Electronic Frontier
Foundation, a founding partner of the Let's Encrypt project and the non-profit
organization that develops Certbot? We'd like to send you email about our work
encrypting the web, EFF news, campaigns, and ways to support digital freedom.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(Y)es/(N)o: NPuis le script de Certbot demande pour quel domaines il faut activer le HTTPS. Les noms de domaine listés sont obtenus automatiquement à partir de la configuration du fichier hôte virtuel Apache.
Il est important de bien avoir configurer ServerName et ServerAlias dans les hôte virtuel.
Si on veut activer le HTTPS pour tous les noms de domaine répertoriés (recommandé), on peut laisser l’invite vide et appuyer sur « Entrer » pour continuer. Sinon, on entre le numéro qui précède le domaines pour les quel on veut activer le HTTPS en ajoutant des virgules et/ou des espaces, puis on appuie sur « Entrer » pour continuer.
Which names would you like to activate HTTPS for?
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1: your_domain
2: www.your_domain
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Select the appropriate numbers separated by commas and/or spaces, or leave input
blank to select all options shown (Enter 'c' to cancel):Vous verrez une sortie de ce type :
Obtaining a new certificate
Performing the following challenges:
http-01 challenge for your_domain
http-01 challenge for www.your_domain
Enabled Apache rewrite module
Waiting for verification...
Cleaning up challenges
Created an SSL vhost at /etc/apache2/sites-available/your_domain-le-ssl.conf
Enabled Apache socache_shmcb module
Enabled Apache ssl module
Deploying Certificate to VirtualHost /etc/apache2/sites-available/your_domain-le-ssl.conf
Enabling available site: /etc/apache2/sites-available/your_domain-le-ssl.conf
Deploying Certificate to VirtualHost /etc/apache2/sites-available/your_domain-le-ssl.conf
Ensuite, le scripte nous propose de dévier le trafic HTTP vers le HTTPS. Tout tentative de connexion au site par le HTTP sera automatiquement redirigée vers l’adresse HTTPS. On appuie sur la touche « 2 » et puis « Entrer » pour activer la redirection:
Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1: No redirect - Make no further changes to the webserver configuration.
2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for
new sites, or if you're confident your site works on HTTPS. You can undo this
change by editing your web server's configuration.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Select the appropriate number [1-2] then [enter] (press 'c' to cancel): 2Après cette étape, la configuration de Certbot est terminée, les dernières remarques sur le nouveau certificat seront afficher, ainsi que l’emplacement des fichiers générés et la manière de tester la configuration à l’aide d’un outil externe qui analyse l’authenticité du certificat :
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Congratulations! You have successfully enabled https://your_domain and
https://www.your_domain
You should test your configuration at:
https://www.ssllabs.com/ssltest/analyze.html?d=your_domain
https://www.ssllabs.com/ssltest/analyze.html?d=www.your_domain
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/your_domain/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/your_domain/privkey.pem
Your cert will expire on 2020-07-27. To obtain a new or tweaked
version of this certificate in the future, simply run certbot again
with the "certonly" option. To non-interactively renew *all* of
your certificates, run "certbot renew"
- Your account credentials have been saved in your Certbot
configuration directory at /etc/letsencrypt. You should make a
secure backup of this folder now. This configuration directory will
also contain certificates and private keys obtained by Certbot so
making regular backups of this folder is ideal.
- If you like Certbot, please consider supporting our work by:
Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-leDans un navigateur internet, on va écrire le ou les nom de domaine et voir si sont sécuriser avec le petit cadenas ou si https:// s’affiche au début de l’adresse. Sur le site SSL Labs Server Test on peut vérifier la qualité du certificat et obtenir des informations détaillées à son sujet.
11.5) Verification du renouvellement automatique de Certbot
Les certificats Let’s Encrypt ne sont valables que 90 jours. Cette mesure vise à encourager les utilisateurs à automatiser le processus de renouvellement de leurs certificats, ainsi qu’à garantir que les certificats utilisés abusivement ou les clés volées expirent le plus tôt possible.
Le package Certbot qu’on a installé prend en charge les renouvellements en incluant un script de renouvellement dans /etc/cron.d, qui est géré par un service systemctl appelé certbot.timer.
Ce script est exécuté deux fois par jour et renouvellera automatiquement tout certificat qui se trouve dans une période de 30 précédant l’expiration.
Pour vérifier le statut de ce service, s’assurer qu’il est actif et qu’il fonctionne, on entre la commande suivante:
sudo systemctl status certbot.timerQuelque chose de similaire à ce qui suite devrais s’afficher:
Output● certbot.timer - Run certbot twice daily
Loaded: loaded (/lib/systemd/system/certbot.timer; enabled; vendor preset: enabled)
Active: active (waiting) since Tue 2020-04-28 17:57:48 UTC; 17h ago
Trigger: Wed 2020-04-29 23:50:31 UTC; 12h left
Triggers: ● certbot.service
Apr 28 17:57:48 fine-turtle systemd[1]: Started Run certbot twice daily.On peut simuler le processus de renouvellement avec la commande suivante:
sudo certbot renew --dry-run
S’il y a pas d’erreurs, tout est prêt. Si nécessaire, Certbot renouvellera le ou les certificats et rechargera Apache pour récupérer les modifications. Si le processus de renouvellement automatisé échoue, Let’s Encrypt enverra un message à l’email on a indiqué lors de la configuration, avertissant de l’expiration prochaine du ou des certificats.
11.6) Redirection permanant vers le https
Mettre un certificat SSL est assez simple avec quelques commandes mais le site ne sera pas forcément rediriger automatiquement vers le https. Une dernière modification est à faire. Il existe plusieurs possibilité de le faire mais la plus simple est de rajouter la ligne « Redirect permanent / https://NomDeDomaine/ » au fichier « Virtual Host ».
On edite le fichier NomDeDomaine.conf avec la commande:sudo nano /etc/apache2/sites-available/NomDeDomaine.conf
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html/NomDeDomaine/
Redirect permanent / https://NomDeDomaine/
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
<Directory /var/www/html/NomDeDomaine>
AllowOverride All
</Directory>
</VirtualHost>Si cette déviation n’est pas active, il possible qu’une erreur de sécurité s’affiche.
« Votre connexion à ce site n’est pas sécurisée »

On enregistre avec “Ctrl” + “x” , “y” , “Entrer”.
Finalement on redémarre le serveur apache avec la commande:sudo service apache2 restart
mes sources: https://www.cloudsigma.com/how-to-install-wordpress-with-lamp-on-ubuntu-20-04
https://httpd.apache.org/docs/current/vhosts/examples.html
https://www.liquidweb.com/kb/configure-apache-virtual-hosts-ubuntu-18-04/
https://www.linuxtricks.fr/wiki/apache-les-virtual-hosts
https://www.digitalocean.com/community/tutorials/how-to-secure-apache-with-let-s-encrypt-on-ubuntu-20-04-fr
https://baptiste0928.net/securiser-son-serveur-linux-sous-ubuntu/
https://www.codeur.com/blog/redirection-https-automatique/
https://www.guillaumelemoine.com/installation-vps-multisite-ovh/