CWP, remplacer la page « HTTP Test Page »
Pour remplacer la page par défaut dans CWP, on procède comme suit.

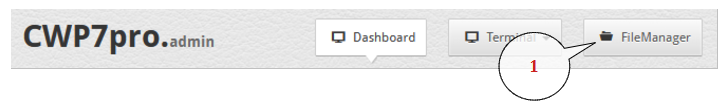
Dans le menu principale, on clique sur le bouton « FileManager »

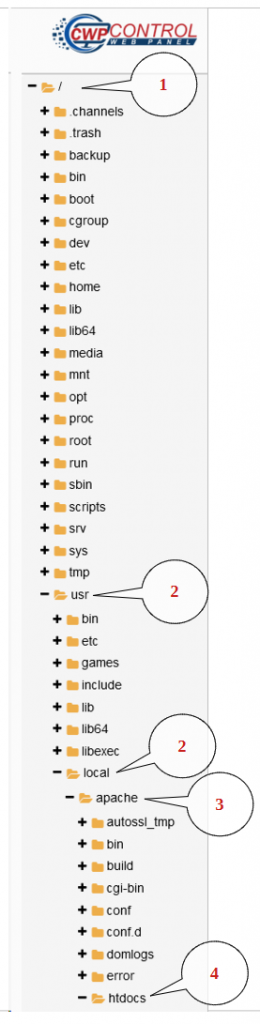
Dans le gestionnaire de fichier « FileManager« , on se rend dans le dossier » /usr/local/apache/htdocs/« .

Dans ce dossier, on peut voir le fichier « index.html« . Il est possible de l’éditer dans l’éditeur de CWP, ou on peu aussi charger un fichier à partir de l’ordinateur.
Attention, les fichier php avec des fonctions spécial ne fonctionne pas…
Voici une exemple de code qu’on a utiliser sur un de nos serveur:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html lang="fr">
<head>
<title>404</title>
<meta http-equiv="refresh" content="1800">
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link href="img/favicon.ico" rel="shortcut icon" />
<link rel="stylesheet" type="text/css" href="css/style.css">
<style>
body, html {
height: 100%;
margin: 0;
}
.center-content {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
min-height: 100vh;
text-align: center;
padding: 20px;
}
.img-404 {
width: 80%;
max-width: 900px;
}
</style>
</head>
<body>
<div class="center-content">
<h2>Je ne sais pas ce que tu cherches, mais je sais que ça ne se trouve pas ici...</h2>
<img src="https://md.lu/wp-content/uploads/2025/07/mds404.webp"
class="img-fluid img-404"
alt="Erreur 404">
<p>Bon... si t'es sûr que tu t'es pas trompé... envoie-moi un mail pour me dire ce que tu veux... info(at)iav.lu</p>
<hr style="width: 100%; max-width: 600px;">
<div class="bg-dark text-white w-100 py-2">
<p class="m-0">
<small>
<?php include ("count.php");?> -oO <?php $ip = $_SERVER['REMOTE_ADDR']; echo "Votre IP: ".$ip;?> Oo-
</small>
</p>
</div>
</div>
</body>
</html>Voici un exemple de notre page:

mes sources: http://wiki.centos-webpanel.com/how-to-change-default-website